On centre trop souvent les projets web sur le client du projet, la personne ou le service qui a demandé le site. On considère que le client est celui qui paie. Par conséquent, on a tendance à travailler pour satisfaire l’acheteur et on oublie généralement le vrai client : l’utilisateur final.
Qui est donc le vrai client d’un site ? Un site n’est pas un parcours préétabli, mais une expérience qu’un utilisateur réalise pendant la navigation. C’est donc l’utilisateur du site qui est acteur de l’expérience. L’équipe qui développe un site est comme une équipe d’architectes qui fait construire un immeuble. Ensuite, ce sont les propriétaires de l’appartement qui le font vivre. Cependant ce sont les locataires, in fine, qui sont les « auteurs » de l’expérience et les « vrais clients ».
Pour le front office (soit la partie publique d’un site) et pour le back office (la partie d’administration du site) les exigences seront différentes, car il y aura des clients différents. Ne pas travailler pour eux, portera tous les acteurs finaux à être insatisfaits.
Focaliser son projet sur les « vrais » clients signifie changer complètement d’attitude dans la conception d’un site et dans la résolution des problèmes.
Les décideurs impliqués dans un projet (ceux qui paient) ne devront pas dire :
« On change ça car je n’aime pas », mais « Est-ce que on pourrait apporter des modifications pour rendre plus intéressante l’expérience des utilisateurs finaux ? »
« Ça marche comme ça et les utilisateurs doivent s’adapter et apprendre à utiliser le site », mais « On trouve une solution pour notre vrai client : l’utilisateur. On doit trouver une solution technique qui évite tout effort à notre client. »
Oublier les exigences des vrais clients, implique d’avoir un retour sur investissement (ROI) très bas. De plus, si l’acheteur du projet web n’arrive pas à satisfaire les utilisateurs finaux, il ne sera jamais content du produit final.
Afin d’éviter de se tromper de cible, il faut collecter les informations relatives aux utilisateurs :
– connaissances informatiques ;
– « settings » (définition de l’écran, logiciels utilisés) et « devices » (ordinateurs, portables, blackberry, iphone , etc.) ;
– activité ;
– informations personnelles.
Exemple de Persona pour un site d’e-commerce

Prénom : Jeanne
Âge : 32
Sexe : Femme
Poids : 55 kg
Langues parlées : Anglais et Espagnol
Région : Paris
Description :
Elle est responsable de la logistique à l’internationale pour une société très dynamique.
Elle est célibataire.
Elle est à l’aise avec un ordinateur. Habituée d’Internet, elle regarde tous les jours son profil Facebook et d’autres réseaux sociaux. Elle utilise le courrier électronique largement.
La plupart de son temps est consacré à sa vie professionnelle. Tous ses achats en ligne sont effectués sur son temps de travail. Jeanne voyage dans des endroits exotiques et aime l’originalité.
Elle aime s’amuser et suivre la mode.
Son salaire annuel est de 45 k €.
On peut alors utiliser la méthode des « personas » pour créer des profils suffisamment réels et éviter l’écueil de penser à tous les utilisateurs en général, ce qui ne permet pas de répondre précisément aux besoins.
Pour la conception d’un logiciel ou d’un site web, l’UML est très utilisé : c’est un langage de modélisation très populaire chez les informaticiens. La première étape est la création de Use Case Diagrams, qui correspondent à la description du comportement des parties prenantes (stakeholders) d’un système : c’est le « qui fait quoi » par rapport à un système.
La représentation de ces parties prenantes est simplifiée avec l’UML: elles sont des profils auxquels nous associons des actions potentielles. La technique des « Personas » nous permet de personnifier ces profils.
Une « Persona » est une personne fictive qui représente un groupe-cible. Lors de la construction de la persona, cette personne fictive se voit assigner une série d’attributs qui enrichissent son profil pour mieux exprimer les caractéristiques du groupe-cible. Grâce à ces caractéristiques, les équipes de conception créent des scénarii d’utilisation d’un produit.
Cette méthode est, à ce jour, surtout utilisée pour la conception et l’amélioration de l’ergonomie de sites web. Elle étend cependant son périmètre d’influence bien au-delà des sites web pour pénétrer l’ergonomie des produits high-tech, la stratégie de promotion, la création ou la sélection de circuits de distribution vers les consommateurs.
La méthode a été popularisée par Alan Cooper dès 1999 pour la conception de scénarii d’interactivité avec l’utilisateur du produit ou du service.
La description d’une Persona inclut le nom, le prénom, le genre, l’âge, les profils de consommations dans différents secteurs, le mode de vie et bien d’autres attributs en fonction du domaine étudié. Cette description est le fruit de recherches et/ou d’interviews de clients existants.
Grâce aux « Personas », les équipes donnent un visage humain au groupe-cible, ce qui permet de répondre aux multiples questions que posent la conception, la promotion et la distribution d’un produit ou d’un service.
Dans un site d’e-commerce l’importance des Personas est évidente. Souvent la définition des Personas correspond à la définition de la clientèle. C’est donc une approche à ne pas sous-estimer.
Néanmoins le seul exercice de création des Personas ne sera pas forcément suffisant. C’est en leur donnant vie qu’on peut tirer tout bénéfice de cette démarche. Si vous avez l’occasion de suivre des méthodes de « Creative Writing », vous découvrirez qu’on utilise la même approche pour la création des personnages, mais que les personnages commencent à vivre leur propre vie quand vous les insérez dans votre histoire.
Comment animer les Personas ?
Personnellement, je m’inspire à Constantin Stanislavski et de sa technique : j’imagine être la « Persona » et j’agis comme elle. J’utilise mes expériences personnelles pour donner des réponses. Cette technique théâtrale utilisée par l’acteur russe a connu son succès grâce au cinéma américain. M’immerger dans la tête de l’utilisateur final et visualiser mon interaction avec le dispositif (notamment le site web) que je dois concevoir, me permet de comprendre si l’outil sera utile ou pas au quotidien.
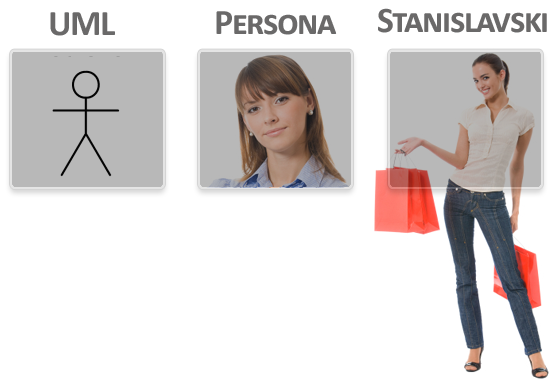
A partir d’une conception UML, nous travaillons pour donner un visage aux utilisateurs, avec la technique des « Personas » et ensuite on les anime avec la technique Stanislavski.

Bibliographie
- The Inmates Are Running the Asylum: Why High-Tech Products Drive Us Crazy and How to Restore the Sanity, Alan COOPER – Indianapolis: Sams, 1999. 261 pp.
- Use-Cases and Personas: A Case Study in Light-Weight User Interaction Design for Small Development Projects, Randolph GARY – Informing Science Volume 7, 2004 Pages 105-116
- Personas: practice and theory, John PRUITT & Jonathan GRUDIN – Designing For User Experiences 2003 Pages: 1 – 15
- The user experience from design to use, and back: a causal model, Richard BAEZA-YATES, Javier VELASCO – 5th ASIS&T Information architecture summit, 2004
- The elements of user experience: user-centered design for the web., Mary DEATON – New Riders, 2002
- Adaptive faceted browser for navigation in open information spaces, Michal TVAROZEK & Maria BIELIKOVA – Proceedings of the 16th international conference on World Wide Web 2007 Pages: 1311 – 1312
- Don’t make me think: a common sense approach to the web, Steve KRUG – New Riders Publishing, 2000
- Information architecture for the World Wide Web : Designing Large-Scale Web Sites , Louis ROSENFELD & Peter MORVILLE – 2nd edition. O’Reilly, 2002
- Envisioning information, Edward R. TUFTE – Graphics Press; 4th Printing edition (May 1990)
- Information architecture for designers: structuring websites for business success, Peter VAN DICJK – Rotovision, 2003
- Information architecture: blueprints for the web, Christina WODTKE & Austin GOVELLA – New Riders Publishing, 2002
- Personas in Action: Ethnography in an Interaction Design Team, Åsa BLOMQUIST & MATTIAS Arvola – NordiCHI, October 19-23, 2002
- Personas: Setting the Stage for Building Usable Information Sites, Alison J. HEAD – www.infotoday.com
- The Glass Wall: The Homepage Redesign 2002, – BBCi redesign project,
- Get ROI from Design, Randy SOUZA – Forrester Research, Inc. (June 2001)
- http://www.cooper.com/, – Site web
- The user is always right: a practical guide to creating and using personas for the web, Steve MULDER & Ziv YAAR – New Riders Publishing, 2006 Pages: 312
- Role Playing on the Web: Guidelines for Designing and Evaluating Personas Online, Mary B. CONEY & Michaël STEEHOUDER – Technical Communication, Volume 47, Number 3, August 2000 , pp. 327-340(14)
- From user to character: an investigation into user-descriptions in scenarios, Lene NIELSEN – Proceedings of the 4th conference on Designing interactive systems: processes, practices, methods, and techniques 2002 Pages: 99 – 104
- Information Architecture as Communication, Javier VELASCO – Center for Web Research Department of Computer Science Universidad de Chile
- About Face 2.0: The Essentials of Interaction Design , Alan COOPER, Robert REIMANN & Hugh DUBBERLY – John Wiley & Sons, Inc. 2003 Pages: 540
- Avoid Edge Cases by Designing Up Front, Ben HENICK – A list a part 5/12/2006
1 Comment